Собственно сабж – ищу модуль или дополнение для оформления статей в opencart 3. Вручную прописывать якоря для оглавления/содержания статьи - то ещё удовольствие. На WP есть решение, а на opencart не видел - подскажите что-то по этому поводу.
Установить приложение
Как установить приложение на iOS
Следуйте инструкциям в видео ниже, чтобы узнать, как установить наш сайт как веб-приложение на главный экран вашего устройства.
Примечание: Эта функция может быть недоступна в некоторых браузерах.
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нем неправильно.
Необходимо обновить браузер или попробовать использовать другой.
Необходимо обновить браузер или попробовать использовать другой.
OC v3.х Автоматические якоря в статье
- Автор темы pozn
- Дата начала
Собственно сабж – ищу модуль или дополнение для оформления статей в opencart 3. Вручную прописывать якоря для оглавления/содержания статьи - то ещё удовольствие. На WP есть решение, а на opencart не видел - подскажите что-то по этому поводу.

Содержание (Table of Contents)
Модуль добавляет Таблицу содержания (TOC) на страницы описаний товаров, категорий, статей, производителей. Для opencart.cms (opencart.pro) дополнительная возможность - на страницах блога.
 liveopencart.ru
liveopencart.ru
Супер. Но то не на тройку(
Содержание (Table of Contents)
Модуль добавляет Таблицу содержания (TOC) на страницы описаний товаров, категорий, статей, производителей. Для opencart.cms (opencart.pro) дополнительная возможность - на страницах блога.liveopencart.ru
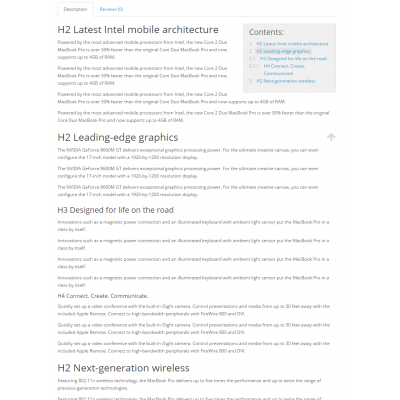
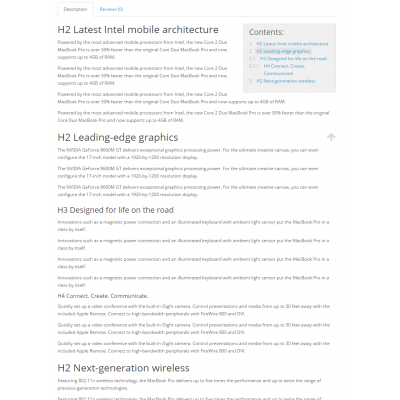
Нашёл такое

 www.jqueryscript.net
Возможно, кто подскажет как прикрутить к opencart. Желательно подробно. Спасибо.
www.jqueryscript.net
Возможно, кто подскажет как прикрутить к opencart. Желательно подробно. Спасибо.

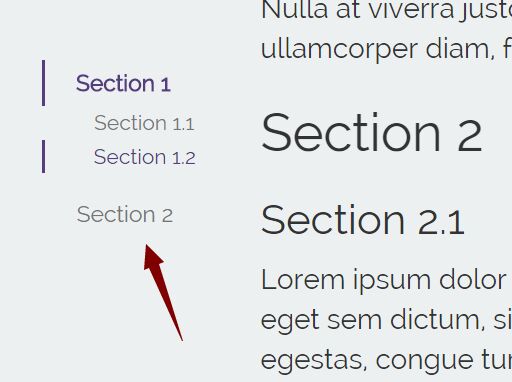
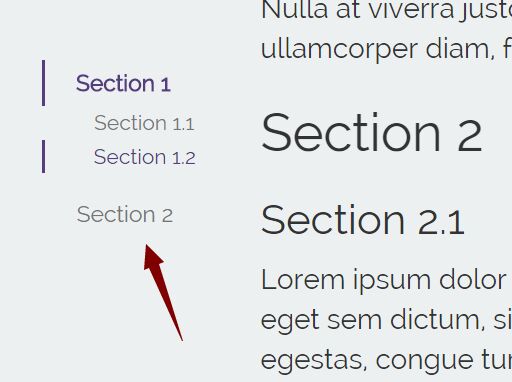
Sidebar Table Of Contents Generator with jQuery and Bootstrap - Bootstrap Toc
A lightweight jQuery & Bootstrap plugin used to generate a sticky, collapsible table of contents from heading tags within the document.
Супер. Но то не на тройку(
Если написать автору, возможно уже есть под x3
Если написать автору, возможно уже есть под x3
2018-08-10: модуль снят с поддержки, функциональность сохранена, обращения, как и прежде, приветствуются, но не будет никаких гарантий, что модуль "заведется как надо" и/или будет адаптирован, не относится к тем, кто приобрел модуль до этого момента
написал уже - жду ответа
Пока ответа нет - что сделал сам. Прошу энтузиастов не проходить мимо)
Скрипт
Положил файлы в .js и .css в папку toc.
В контроллере статьи (в моем случае /catalog/controller/octemplates/blog/oct_blogarticle.php) прописал
В твиге статей (в моем случае /catalog/view/theme/oct_deals/template/octemplates/blog/oct_blogarticle.twig) прописал согласно инаструкции
Всё появилось. Но есть два затыка - знающие люди. Подскажите.
1. Якорь ведёт на главную https://site.com/#yakor , а не как положено https://site.com/category/article#yakor
2. Не появляются подзаголовки H3, H4, H5, H6 – только H2
Подскажите что и как поправить, думаю такая доработка будет многим интересна.
Скрипт
Положил файлы в .js и .css в папку toc.
В контроллере статьи (в моем случае /catalog/controller/octemplates/blog/oct_blogarticle.php) прописал
Код:
$this->document->addScript('catalog/view/theme/oct_deals/js/toc/bootstrap-toc.js');
$this->document->addStyle('catalog/view/theme/oct_deals/js/toc/bootstrap-toc.css');В твиге статей (в моем случае /catalog/view/theme/oct_deals/template/octemplates/blog/oct_blogarticle.twig) прописал согласно инаструкции
Код:
<nav id="toc" data-spy="affix" data-toggle="toc"></nav>Всё появилось. Но есть два затыка - знающие люди. Подскажите.
1. Якорь ведёт на главную https://site.com/#yakor , а не как положено https://site.com/category/article#yakor
2. Не появляются подзаголовки H3, H4, H5, H6 – только H2
Подскажите что и как поправить, думаю такая доработка будет многим интересна.
Код:
/*!
* Bootstrap Table of Contents v1.0.1 (http://afeld.github.io/bootstrap-toc/)
* Copyright 2015 Aidan Feldman
* Licensed under MIT (https://github.com/afeld/bootstrap-toc/blob/gh-pages/LICENSE.md) */
(function($) {
"use strict";
window.Toc = {
helpers: {
// return all matching elements in the set, or their descendants
findOrFilter: function($el, selector) {
// http://danielnouri.org/notes/2011/03/14/a-jquery-find-that-also-finds-the-root-element/
// http://stackoverflow.com/a/12731439/358804
var $descendants = $el.find(selector);
return $el
.filter(selector)
.add($descendants)
.filter(":not([data-toc-skip])");
},
generateUniqueIdBase: function(el) {
var text = $(el).text();
// adapted from
// https://github.com/bryanbraun/anchorjs/blob/65fede08d0e4a705f72f1e7e6284f643d5ad3cf3/anchor.js#L237-L257
// Regex for finding the non-safe URL characters (many need escaping): & +$,:;=?@"#{}|^~[`%!'<>]./()*\ (newlines, tabs, backspace, & vertical tabs)
var nonsafeChars = /[& +$,:;=?@"#{}|^~[`%!'<>\]\.\/\(\)\*\\\n\t\b\v]/g,
urlText;
// Note: we trim hyphens after truncating because truncating can cause dangling hyphens.
// Example string: // " ⚡⚡ Don't forget: URL fragments should be i18n-friendly, hyphenated, short, and clean."
urlText = text
.trim() // "⚡⚡ Don't forget: URL fragments should be i18n-friendly, hyphenated, short, and clean."
.replace(/\'/gi, "") // "⚡⚡ Dont forget: URL fragments should be i18n-friendly, hyphenated, short, and clean."
.replace(nonsafeChars, "-") // "⚡⚡-Dont-forget--URL-fragments-should-be-i18n-friendly--hyphenated--short--and-clean-"
.replace(/-{2,}/g, "-") // "⚡⚡-Dont-forget-URL-fragments-should-be-i18n-friendly-hyphenated-short-and-clean-"
.substring(0, 64) // "⚡⚡-Dont-forget-URL-fragments-should-be-i18n-friendly-hyphenated-"
.replace(/^-+|-+$/gm, "") // "⚡⚡-Dont-forget-URL-fragments-should-be-i18n-friendly-hyphenated"
.toLowerCase(); // "⚡⚡-dont-forget-url-fragments-should-be-i18n-friendly-hyphenated"
return urlText || el.tagName.toLowerCase();
},
generateUniqueId: function(el) {
var anchorBase = this.generateUniqueIdBase(el);
for (var i = 0; ; i++) {
var anchor = anchorBase;
if (i > 0) {
// add suffix
anchor += "-" + i;
}
// check if ID already exists
if (!document.getElementById(anchor)) {
return anchor;
}
}
},
generateAnchor: function(el) {
if (el.id) {
return el.id;
} else {
var anchor = this.generateUniqueId(el);
el.id = anchor;
return anchor;
}
},
createNavList: function() {
return $('<ul class="nav navbar-nav"></ul>');
},
createChildNavList: function($parent) {
var $childList = this.createNavList();
$parent.append($childList);
return $childList;
},
generateNavEl: function(anchor, text) {
var $a = $('<a class="nav-link"></a>');
$a.attr("href", "#" + anchor);
$a.text(text);
var $li = $("<li></li>");
$li.append($a);
return $li;
},
generateNavItem: function(headingEl) {
var anchor = this.generateAnchor(headingEl);
var $heading = $(headingEl);
var text = $heading.data("toc-text") || $heading.text();
return this.generateNavEl(anchor, text);
},
// Find the first heading level (`<h1>`, then `<h2>`, etc.) that has more than one element. Defaults to 1 (for `<h1>`).
getTopLevel: function($scope) {
for (var i = 1; i <= 6; i++) {
var $headings = this.findOrFilter($scope, "h" + i);
if ($headings.length > 1) {
return i;
}
}
return 1;
},
// returns the elements for the top level, and the next below it
getHeadings: function($scope, topLevel) {
var topSelector = "h" + topLevel;
var secondaryLevel = topLevel + 1;
var secondarySelector = "h" + secondaryLevel;
return this.findOrFilter($scope, topSelector + "," + secondarySelector);
},
getNavLevel: function(el) {
return parseInt(el.tagName.charAt(1), 10);
},
populateNav: function($topContext, topLevel, $headings) {
var $context = $topContext;
var $prevNav;
var helpers = this;
$headings.each(function(i, el) {
var $newNav = helpers.generateNavItem(el);
var navLevel = helpers.getNavLevel(el);
// determine the proper $context
if (navLevel === topLevel) {
// use top level
$context = $topContext;
} else if ($prevNav && $context === $topContext) {
// create a new level of the tree and switch to it
$context = helpers.createChildNavList($prevNav);
} // else use the current $context
$context.append($newNav);
$prevNav = $newNav;
});
},
parseOps: function(arg) {
var opts;
if (arg.jquery) {
opts = {
$nav: arg
};
} else {
opts = arg;
}
opts.$scope = opts.$scope || $(document.body);
return opts;
}
},
// accepts a jQuery object, or an options object
init: function(opts) {
opts = this.helpers.parseOps(opts);
// ensure that the data attribute is in place for styling
opts.$nav.attr("data-toggle", "toc");
var $topContext = this.helpers.createChildNavList(opts.$nav);
var topLevel = this.helpers.getTopLevel(opts.$scope);
var $headings = this.helpers.getHeadings(opts.$scope, topLevel);
this.helpers.populateNav($topContext, topLevel, $headings);
}
};
$(function() {
$('nav[data-toggle="toc"]').each(function(i, el) {
var $nav = $(el);
Toc.init($nav);
});
});
})(jQuery);

